作为策略产品经理,再制定策略时应当进行结构化思考
作为策略产品经理,再制定策略时应当进行结构化思考。具体来说,如何进 行结构化思考,笔者认为需要做好以下几点:第一,需要搞清楚当前的问题;第二,考虑造成当前现状的原因;第三,数据/badcases收集分析,问题的证 实/证伪,然后对阵下药;最后,衡量策略的效果,需要提前设计好AB实验,产品埋点,并且对相关指标做好定义。
前段时间和一个前辈的聊天,无意中聊到了关于策略产品经理在制定策略时候的一些方法,他跟我说:“在制定策略的时候,同样需要有一套结构化的思考方法。“
到底啥是个结构化的思考方法,从一个很有意思的例子说起:
一个不正常的数据分布形态
近日接到一个需求:需要针对商品详情页的某个推荐模块进行改造。
该模块是一个老模块,因此首先提取了该模块近一个月的sku点击量。
如下图所示:
上图中,27到43分别是这个推荐模块从第一个到最后一个sku的编号。
当拿到这个图的时候,不知道各位是什么感受。我有点懵逼,因为这个数据分布形态很不符合常理。
综合排序在第一个的sku的点击量不高,最高的是排在中间的sku。
一般来说,涉及排序都会或多或少存在马太效应或者说是首位效应,也就是排序越靠前的点击量通常会越高。可能不完全是这样,但是大的趋势应该是没错的。
不过,这个有点例外。
一个有点意外的结果
然后,为什么会出现这种现象?
得到以下几个猜想:
第一个原因:排在中间的sku用户确实比较感兴趣。
这个猜测很快就被否掉了。
因为推荐模块的综合排序一般会参考多个feature去做排序,得分高排序越靠前。物品受欢迎程度程度通常是其中的一个feature,会参与计算,而且这个feature对于得分来说,一般是个正反馈。
退而求其次,即使综合排序只用了一个商品的单边特征,也就是仅仅通过衡量一个item的受欢迎程度去排序,那也应该是排在最前的item受欢迎程度比较高。
那是不是进行了人工的穿插干预,没有对应的逻辑,所以很快被否掉了。
然后,一个意外的猜测就出现了。
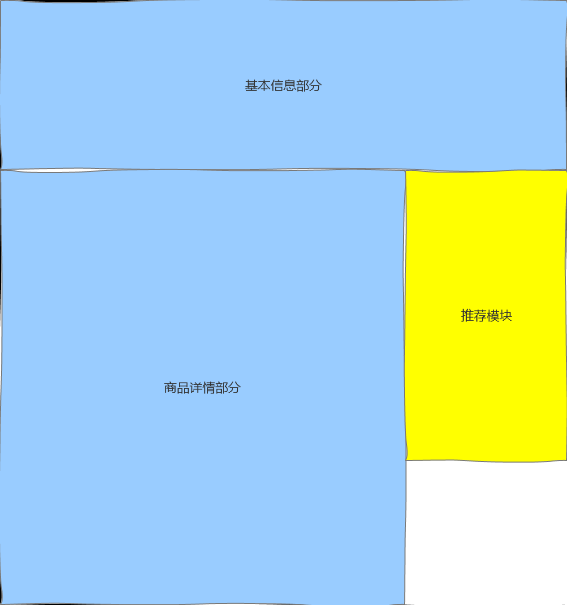
整个页面大概的结构如下,是一个典型的商品详情页结构,推荐模块的位置如图所示:

在查看商详页的过程中,有一个很常见场景:
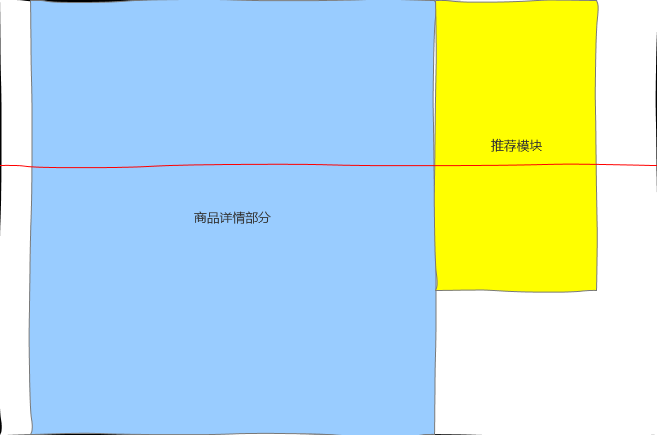
当用户查看商品详情部分大概中间位置的时候,通常对这个商品已经足够了解了,就不会继续往下滑(相信80%的人不会把整个商品描述部分都看完)。那么,这个时候,如果用户的注意力分散,推荐模块中间的区域就是承载这部分流量的唯一区域。
如下图:

通过这次分析得出三个结论:
- 需要保证流量对模块的公平性:比如上面的推荐模块,商品详情部分是一个流量很大的区域,但是用户在向下滑动查看商品详情的时候,推荐模块的前几屏 会被过掉。如果这个时候用户注意力分散,那么推荐模块的中间区域就完美的承接了这部分流量。而对于本身是优质item的前几屏来说,有损转化。
- 定位完全不同的模块,一般来说最好每个模块设置单独的楼层,而不是并列的模块并列不太好的地方,就是会人为的把流量的导向进行了干预,无论对于哪个模块来说都是对用户注意力的一个分散。
- 前端设计会严重影响最终的数据效果,数据表现不仅仅是逻辑的事情,所以用户体验是多么的重要。其实针对这个问题,方案应该是有了。
一些共通的方法
当然,以上是一个工作中发现的一个趣事,结论可能对也可能不对,因为还没有进行落地论证。不过针对这类问题,我觉得有一些方法是共同的。
大的方面来说,分为几个大的步骤:是什么?为什么?怎么做?怎么样?
其实也就是解决一个问题的几个基本的步骤,策略不就是为了解决问题的么。
拆解为工作流的话,可以分为以下几步:
- 需要搞清楚当前的问题,也就是现状。通常这个问题可以是感性的,比如“我觉得进来大家看到的东西都一样,这个体验不太好”;也可以是理性的,比如上面的数据分布,明显不符合正常形态;
- 考虑造成当前现状的原因。比如是没有对应的策略造成的,还是说策略是OK的,可能是其他因素影响到了最终的效果;
- 数据/badcases收集分析,问题的证实/证伪,然后对阵下药;
- 衡量策略的效果,需要提前设计好AB实验,产品埋点,并且对相关指标做好定义。
最后,关于结构化的思考方法,继续迭代、完善。
作者:夏唬人,公众号:夏唬人,某厂策略产品经理
本文由 @夏唬人 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议











