产品设计的从0到1全流程:以优惠券为例
文章以优惠券功能为例,分享了一个产品功能设计的完整流程,希望能够给你带来启发。

如何将产品从需求调研到落地的全流程拆解?
我们刚开始做产品时,可能都会有这样的困惑:老板说要做某个新功能或模块,但是不知道从何下手,怎么做?做成什么样子?怎么样才能做完业绩蹭蹭涨 呢?而老板说的做xx,可以详细拆解成数步。产品经理每天要做的,就是把需求做好、落地。本文以优惠券功能为例,主要谈下我自己在做产品设计时的总体思 路,期望用这个文章让大家把每一块散点的技能串联起来。
注:优惠券品类比较多,本篇仅讨论商家优惠券。
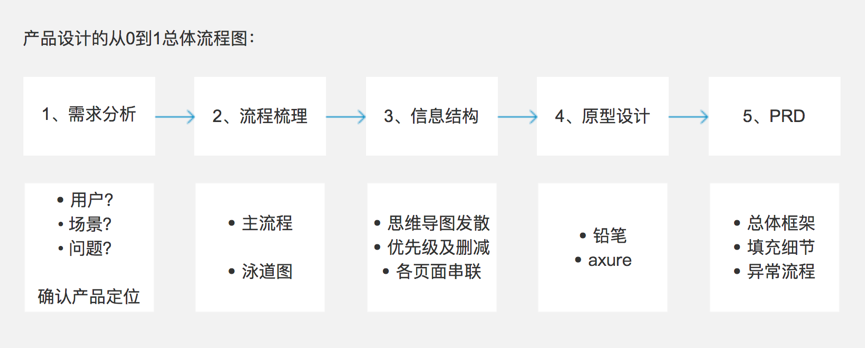
产品设计的从0到1总体全流程图(重要)

一、需求分析
1、回答一个填空题:什么用户,在什么场景下,遇到了什么问题。
(注意:这个用户可能是多方的,不仅仅是一方)
- 消费者:购物时发现无优惠活动,平台一直无优惠活动,不能减少成本。
- 商家:在平台销售,无法进行相应运营活动,为消费者让利,促销
- 平台:无优惠券这类营销方式,不利于运营推广,吸引消费者
2、一句话描述清楚产品需求(即对上方填空题的回答):给产品增加优惠券的需求,可以让平台上的商家定向或者公开的向用户发放优惠券,用户在下单时候可以使用优惠券,抵相应金额的功能。
- 注意:谁提出的功能,和谁在使用这个功能可能是两个人,一定要考虑清楚,比如某个功能可能是老板提出的,老板想要。但是真正使用功能的用户是基层员工。所以在设计产品时一定要考虑实际使用的用户是谁,要最大化减小产品的学习成本。否则有可能功能上线,无人使用,白费功夫。
- 同时也可以整理一份原始需求记录,将产品的根本目的、注意点记贴在墙上,时时提醒自己,为后面设计不跑偏做准备。一般我会在PRD最后贴上客户原话或者聊天记录,因为你翻译后的定位可能会有偏差。
- 可参考的竞品:京东、淘宝等主流电商网站
二、流程梳理
1、先分析功能的关键逻辑
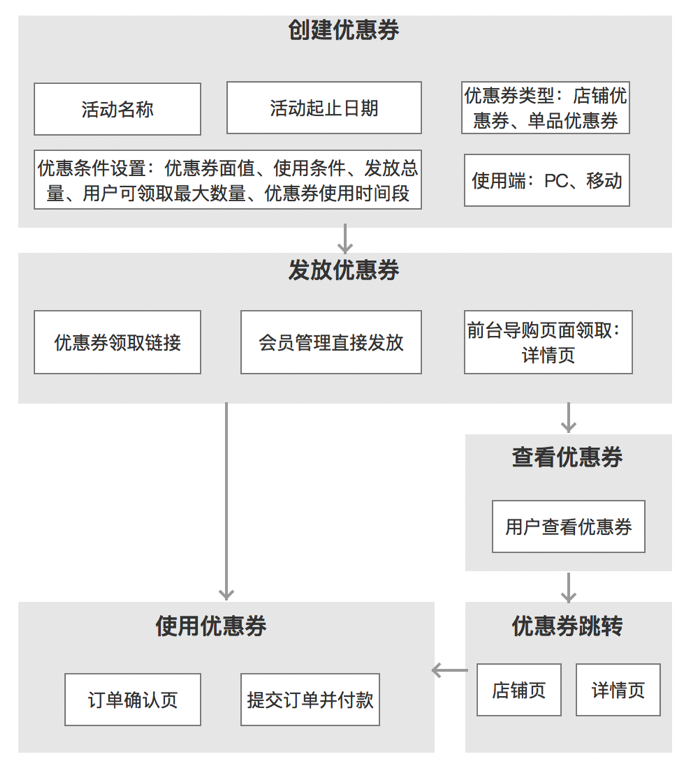
先分析一个优惠券最主要的逻辑,不考虑任何异常情况,其实就是:

2、补充关键逻辑中细节功能,每个里面细节就是核心的功能点
可以看出沿着主流程这个图已经丰富了比较多的内容

3、泳道图(复杂多角色流程)
上面讲的是简单流程图的设计,若涉及到多角色,可以将其绘制成泳道图,泳道图绘制可以看下方步骤:
1)分析关键逻辑:确认角色、事项、信息流向
- 角色:都有什么角色参与到功能里
- 事项:每个角色要做什么事情
- 信息流程:要完成任务,顺序(流程)是如何的
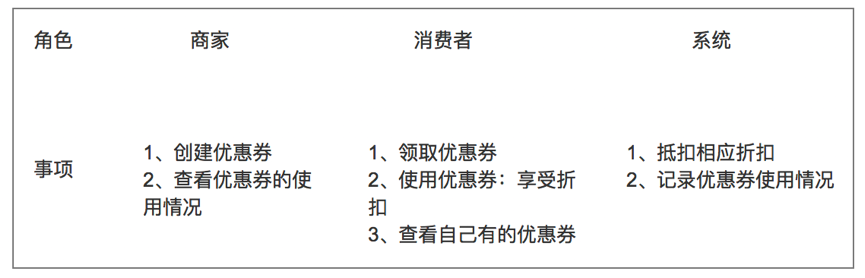
以优惠券为例,我们可以画出各个角色及事项:
 2)明确开始于结束路径
2)明确开始于结束路径
每个功能模块从哪里开始,哪里结束。一般开始和结束只有一个
3)确认核心路径和功能模块
确认都有哪些模块会参与到流程中,主流程就是功能目标一定要清楚
4)不断调整并优化,补充异常流程
泳道图中,主泳道图可能不会那么细致的将全部都画完,可以将其功能模块其中部分拿出来细化到PRD中
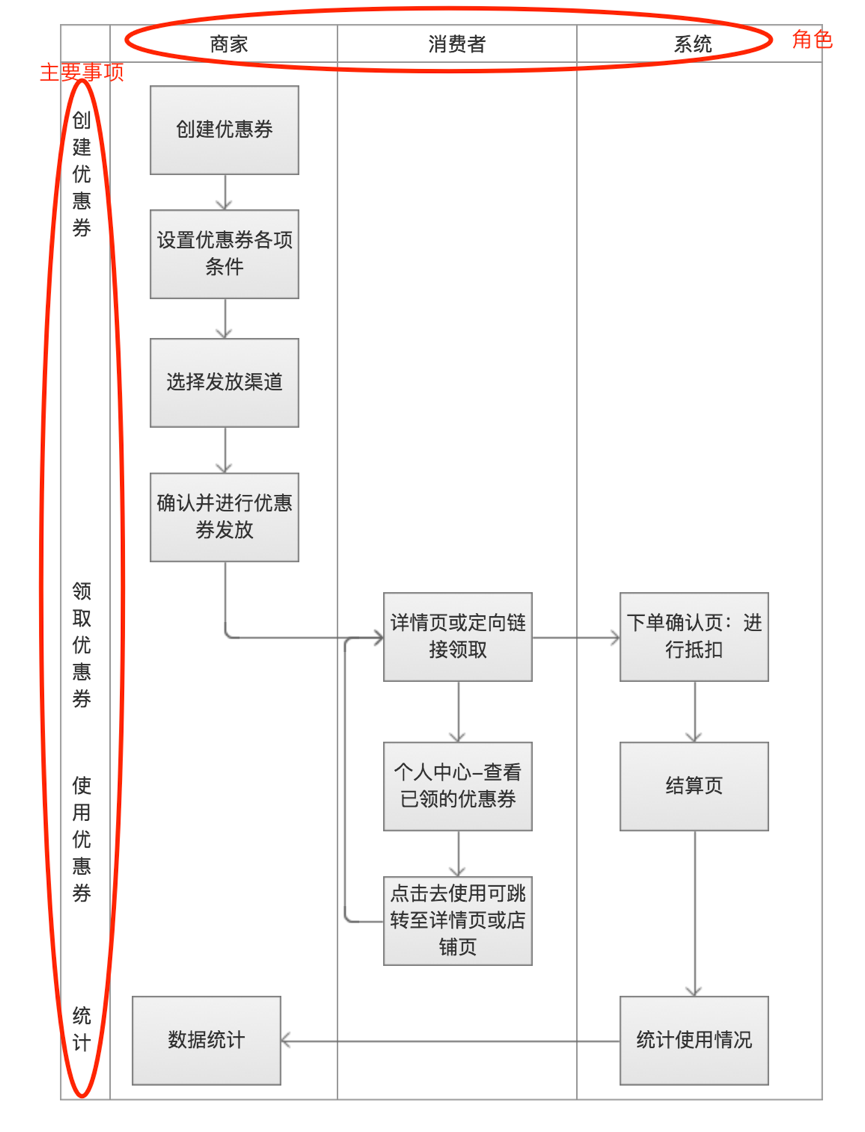
成型的泳道图:拥有角色、事项、各流程

注:对于产品设计来说,很多时候都是一种逻辑分析的能力,流程图在产品设计中,会占据很大的作用,只有流程图清楚,才能整体设计保持清晰。千万不可一上来,找两个竞品,开始抄界面,即使是竞品分析,先分析竞品的整体流程,才能猜透整体逻辑。要学会拆——合,抽茧剥丝。
三、信息结构及功能结构图
经过需求分析和流程图设计后,我们已经确认了整体大致方向、流程,接下来进行功能结构图或者信息结构图的发散、收拢。 就可以将优惠券功能填充完整。
对于功能结构图与信息结构图的区别:功能结构图,是为了梳理需求,防止出现缺页面,缺模块的现象,以鸟瞰的方式对整个产品的页面结构形成一个直观的认识;而信息结构图,是要罗列信息,作为开发建立数据库的参考依据。
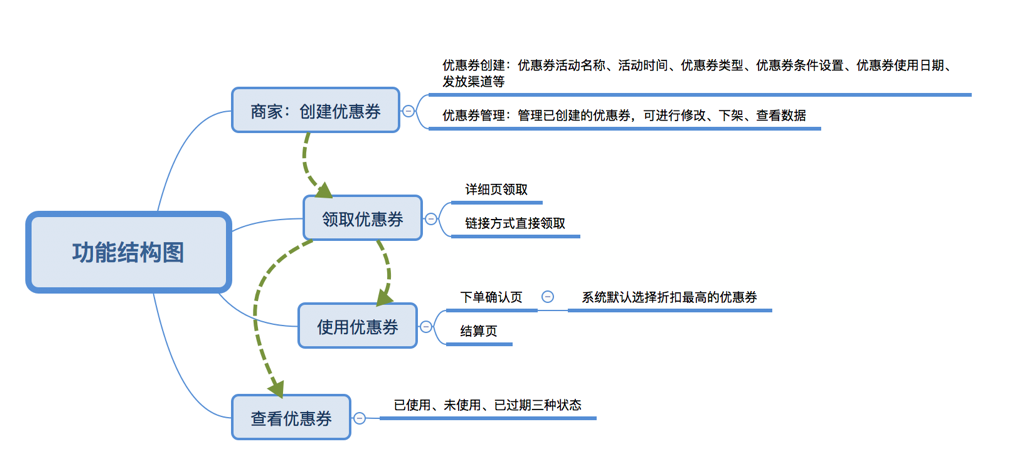
1、功能结构图(xmind)
比如针对优惠券功能,我们把主流程设计好了后,可以以下几步:
- 在思维导图中,先写出主流程,作为子主题,比如仍然是创建——领取——使用——查看
- 再进行每个模块详细的发散。比如创建优惠券,可能要设置相应条件、发放渠道。创建后需要进行数据查看等等,可以先广泛发散
- 进行连接:每个连接都是页面与页面的连接关系。为等会原型设计做准备。其实在功能结构图这步,下一步就可以按照功能结构图去绘制各个页面及页面间的关系了

2、信息结构(xmind或者Excel)
关于创建优惠券的部分信息结构。信息结构关注的是单个页面的元素,信息来源,字段限制等,而非结构化的信息,有时用表格来展示,或许会更加清晰。这个清楚的部分,就可以将其到时候放置到你的PRD中了

3、优先级及版本计划
优先级确认:可以根据重要、紧急程度确认优先级。具体不在此阐述,在此主要提出这个是为了说明,作为一个产品版本计划的重要性。需要用最小可行化产 品,确认每一期功能、目标,层层迭代。同时在最开始的时候和团队成员达成一致,让开发、视觉清楚后面的计划,可以让他们在开发拓展新或者设计拓展性提前准 备。这样他们会觉得你这个产品经理比较靠谱,更加有利于后面的合作
四、原型设计
1、手绘(铅笔)
可以在刚刚的思维导图基础上进行原型绘制,比如四条路径,每个路径具体细节和连接交互。基本思维导图边绘制时候,脑中原型基础可能也就出来的。
2、axure
使用铅笔绘制后再进行axure绘制,同样 搭左侧菜单框架(将页面关系先在原型中建立好)——粗的绘制板块——细节填充——异常流考虑
五、完成PRD书写
搭建框架——梳理主线——填充细节
1、搭建框架
需要将产品所有功能进行合理分解,确认PRD各级标题。把最粗的结构梳理出来,想清楚按照怎样的树状结构会更加清晰。最好是形成自己的文档结构和习惯,这样以后书写均比较高效。
1)基本原则:
- 按页面元素分解:上→下,左→右
- 按用户操作步骤分解:提交→展示→展示后编辑
- 按在系统中所在位置分解:前台页面→商家管理后台→官方管理后台
- 按功能主次分解:主要功能→次要附属功能
2)基本内容:
- 背景及规划部分:远景目标、目标市场和客户、竞品分析、产品价值
这部分需要在一开始,和你的项目组成员达成一致,虽然看起来很虚,但实际非常有用,体现了你对于产品的思考程度。
- 核心部分:对功能主要优先级、初步拟定实现进度安排、产品和项目风险点、功能及页面描述
这部分是整体中最核心的主体部分,功能列表可以先行罗列,下方展示具体页面及说明
- 补充部分:产品软硬件要求、产品性能要求、运营方案、项目上下线要求
产品的上线需要配合许多的内容,最好在开发前,将运营计划等等确认清楚。
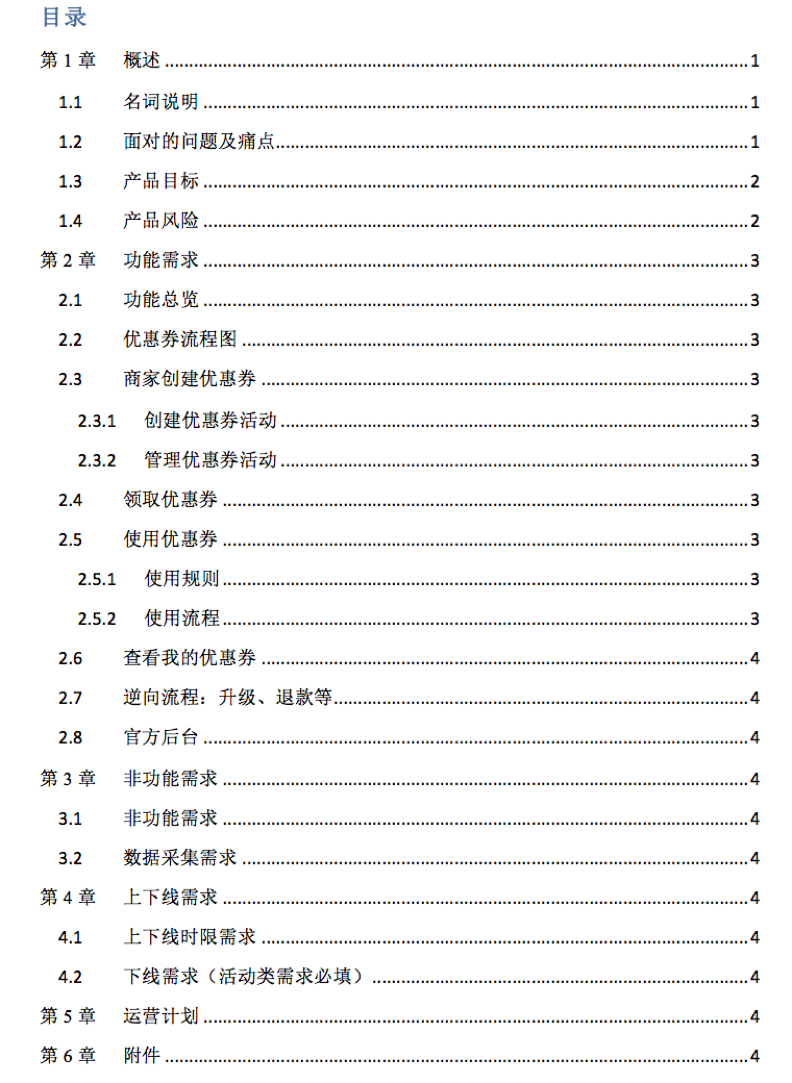
3)目录示例:
以优惠券为例,就是按照在系统中所在位置分解,分为不同操作平台,再按照功能主次,进行整体框架构建。可以先把这样的框架搭建后,在填充内容,就比较快了

2、梳理主线
对已确认的PRD章节顺序,用关键示例图+简要文字描述,注意以下几点
- 只需要关注功能主线,对应细节和特殊状态此时暂不关注
- 产品主要功能。在PRD要有完整体现
- 在主要功能点整理过程中,及时调整结构
- 与开发初步沟通
其实整个文章分析下来,将其流程及简要原型,这个分析的过程,就是你的PRD。
3、填充细节
细节通常占据整个文章70%以上。需要包括所有产品文案,功能说明,操作流程,判断逻辑,权限区别,页面效果,错误提示等内容。
Tips:对于PRD书写,可以按照产品类型,有不同表达形式。
如针对信息内容较多的产品,比如后台的工具式产品,信息内容和细节都比较多,可以使用Excel方式将信息内容表示出来。可以参考上方提到的信息结构表。
如针对逻辑性产品,可以使用流程图的方式说明信息流转、数据流转等等。
小结:PRD、AXURE都仅只是工具,重要的是整个过程思考的路径及方式。之前看过一个文章,说产品经理最核心的应该是思考力,这些工具无非只是 沟通的方式罢了,和团队成员多沟通,找到最适合自己团队的,同时培养自己扎实的产品设计基础能力,提升效率,把更多时间可以用在业务思考方面。
作者:周玥,微信公众号:粥dayday的脑细胞
本文由 @周玥 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自PEXELS,基于CC0协议











