以用户为中心的Web网站设计流程
以下我将逐一讲解每层的工作目标、工作内容及输出物:
一、战略层:
1、 工作目标:
2、 工作内容:
l
l
3、 输出物:市场需求文档(MRD)、用户研究报告、竞争对手分析报告等
二、范围层:
1、 工作目标:确定网站的功能需求或功能规格
2、 工作内容:
3、 输出物:产品需求文档(PRD)、产品功能规格文档等
三、结构层:
1、
2、 工作内容:进行交互设计、搭建信息架构
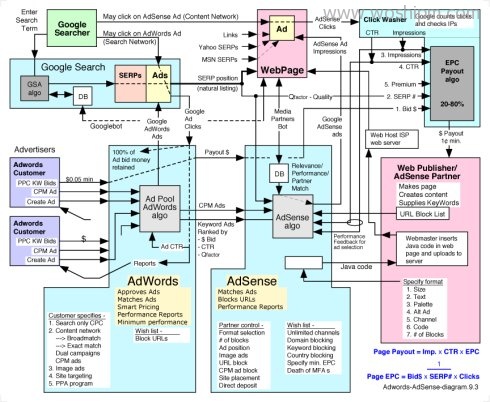
3、 输出物:网站架构图。如下图所示:

Google AdWords-AdSense
四、框架层:
1、 工作目标:将抽象的架构图转化为详细的线框图,确定界面外观、导航信息及信息要素的布局。
2、 工作内容:进行详细的界面、导航设计及信息摆放布局。可以使用Visio或者Axure RP来完成线框图的设计。
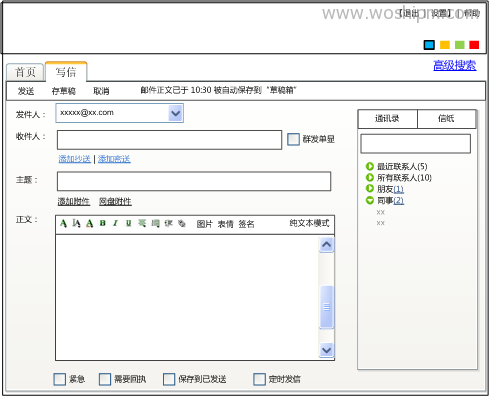
3、 输出物:线框图。如下图所示:

邮箱产品写信页面线框图
五、表现层
1、 工作目标:按照“低保真”的线框图设计出最终的Web网站
2、
3、 输出物:最终Web网站
Via:支付宝产品经理酷拉皮卡











